Item sizing

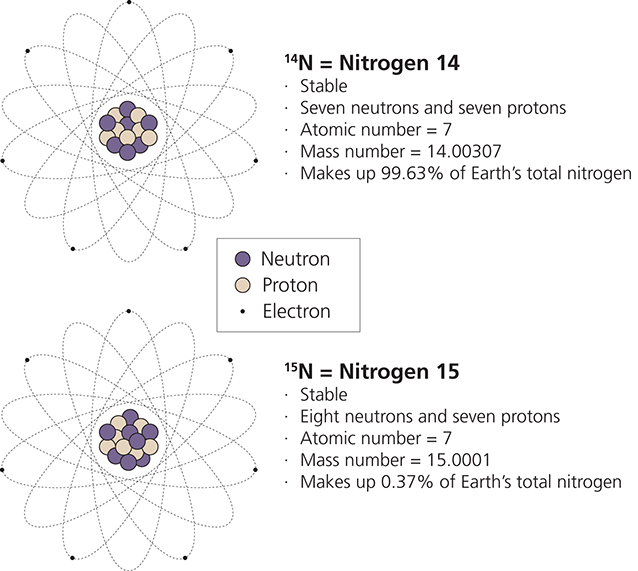
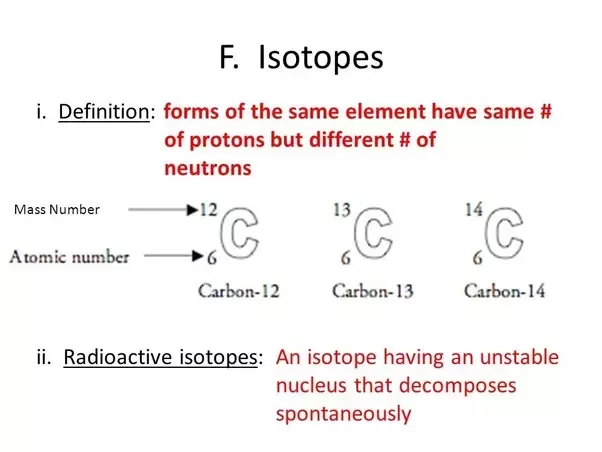
An isotope of a chemical element is an atom that has a different number of neutrons (that is, a greater or lesser atomic mass) than the standard for that element. The atomic number is the number of protons in an atom's nucleus. Atomic mass adds to that the number of neutrons in the nucleus. Isotopes are members of a family of an element that all have the same number of protons but different numbers of neutrons. The number of protons in a nucleus determines the element’s atomic number on the Periodic Table. For example, carbon has six protons and is atomic number 6.
All sizing and styling of items is handled by your own CSS.
Isotopes Are
Responsive layouts
Isotope Symbol
Item sizes can be set with percentages for responsive layouts. With the masonry layout mode, set percentage-width columnWidth with element sizing. Set percentPosition: true so item positions are likewise set with percentages to reduce adjustment transitions on window resize.


imagesLoaded
Unloaded images can throw off Isotope layouts and cause item elements to overlap. imagesLoaded resolves this issue.
Initialize Isotope, then trigger layout after each image loads.
Edit this demo or vanilla JS demo on CodePen
Isotopes Have The Same Number Of

Or, initialize Isotope after all images have been loaded.
Isotope Injection
Edit this demo or vanilla JS demo on CodePen
